[Django] 페이징과 검색창 기능 구현하기
처음에 구현할 때
페이징을 쉽게 구현해놓고
검색기능을 구현하니
데이터가 보여지지가 않았다 🥲
페이징 구현하면 검색기능이 안되고,
검색기능 구현하면 페이징이 안되고 해서
엄청난 구글링과 조금의 생각을 통해
결국 해결했다.
< models.py >
책에 필요한 정보가 담긴 모델이다.
이 모델에 나는 데이터를 삽입했기 때문에
밑에 구현한 html 첨부했지만, 데이터 값이 보이는 것이다.
CSV 파일 데이터베이스에 삽입하는 것도 정리해두었다.
#기본적인 책 정보
class BookClassInfo(models.Model):
title = models.CharField("책제목", max_length=45)
image = models.ImageField("책표지", blank=True,null=True)
author = models.CharField("저자", max_length=45)
price = models.IntegerField("가격",null=True)
publisher = models.CharField("출판사", max_length=45)
pubdate = models.DateField("출판일",null=True)
stock = models.SmallIntegerField("재고", default=5)
department = models.CharField("수업개설학과", max_length=30)
class_name = models.CharField("수업명", max_length=30)
professor = models.CharField("교수", max_length=30)
나는 프로젝트에서 백 파트를 담당하여
일단 테스트 html 파일로 서버 돌려서 작동확인 해보았다.
추후에 프론트 팀원들과 합칠 예정이다.
< views.py >
처음에 내가 했을 때 잘 적용이 되지 않았던 이유가
함수를 2개를 써서
1. category ( 페이징 )
2. search ( 검색창 )
기능이 따로 놀았던 것이다.
그래서 그냥 category 함수에 합쳐 사용했다.
[ 검색창 ]
검색 단어를 search 변수로 받아
검색한 단어가 있으면 책 제목에 검색단어가 포함된
책 리스트를 필터링을 했다.
[ 페이징 ]
한 페이지에 5개만 데이터 보이게 하였고,
몇번째 페이지인지도 받아와 그 페이지의 리스트도
넘겨 보여주게 하였다.
from django.core import paginator
from django.shortcuts import render
from .models import BookClassInfo
from django.core.paginator import Paginator
# Create your views here.
# 검색과 페이징
def category(request):
books = BookClassInfo.objects.all()
search = request.GET.get('search', '')
if search:
books = books.filter(title__icontains=search)
paginator = Paginator(books, 5)
page = request.GET.get('page', '') #몇번째 페이지인지 받아옴
book_list = paginator.get_page(page) #posts
return render(request, 'category.html', {'book_list':book_list, 'search':search })
< category.html >
검색 창에서 검색 단어를 입력하면
그 단어가 포함된 책의 목록을 불러오기만 하면 되니까
GET 방식을 이용하였다.
for문을 통해 책 리스트를 보였고,
이전 / 다음 글자에 링크를 두어 페이지 이동하였고,
페이지가 처음인데 이전하면 안되므로
조건문을 써서 있을 때만 보이게 했다.
다음도 마찬가지이다.
{% extends 'base.html' %}
{% load static %}
{% block content %}
<link rel="stylesheet" href="{% static 'css/category.css' %}">
<h1>카테고리 페이지</h1>
<form method="GET" action="{% url 'category' %}">
<input type="text" placeholder="책 제목을 입력하세요." name="search" value="{{search}}">
<button type="submit">검색</button>
</form>
<div>
{% for book in book_list %}
<h3>{{ book.title }}</h1>
<p>{{ book.department }}</p>
<hr>
{% endfor %}
{% if book_list.has_previous %}
<a href='?page={{book_list.previous_page_number}}&search={{search}}'>이전</a>
{% endif %}
<span>{{book_list.number}}</span>
<span>/</span>
<span>{{book_list.paginator.num_pages}}</span>
{% if book_list.has_next %}
<a href='?page={{book_list.next_page_number}}&search={{search}}'>다음</a>
{% endif %}
</div>
{% endblock %}
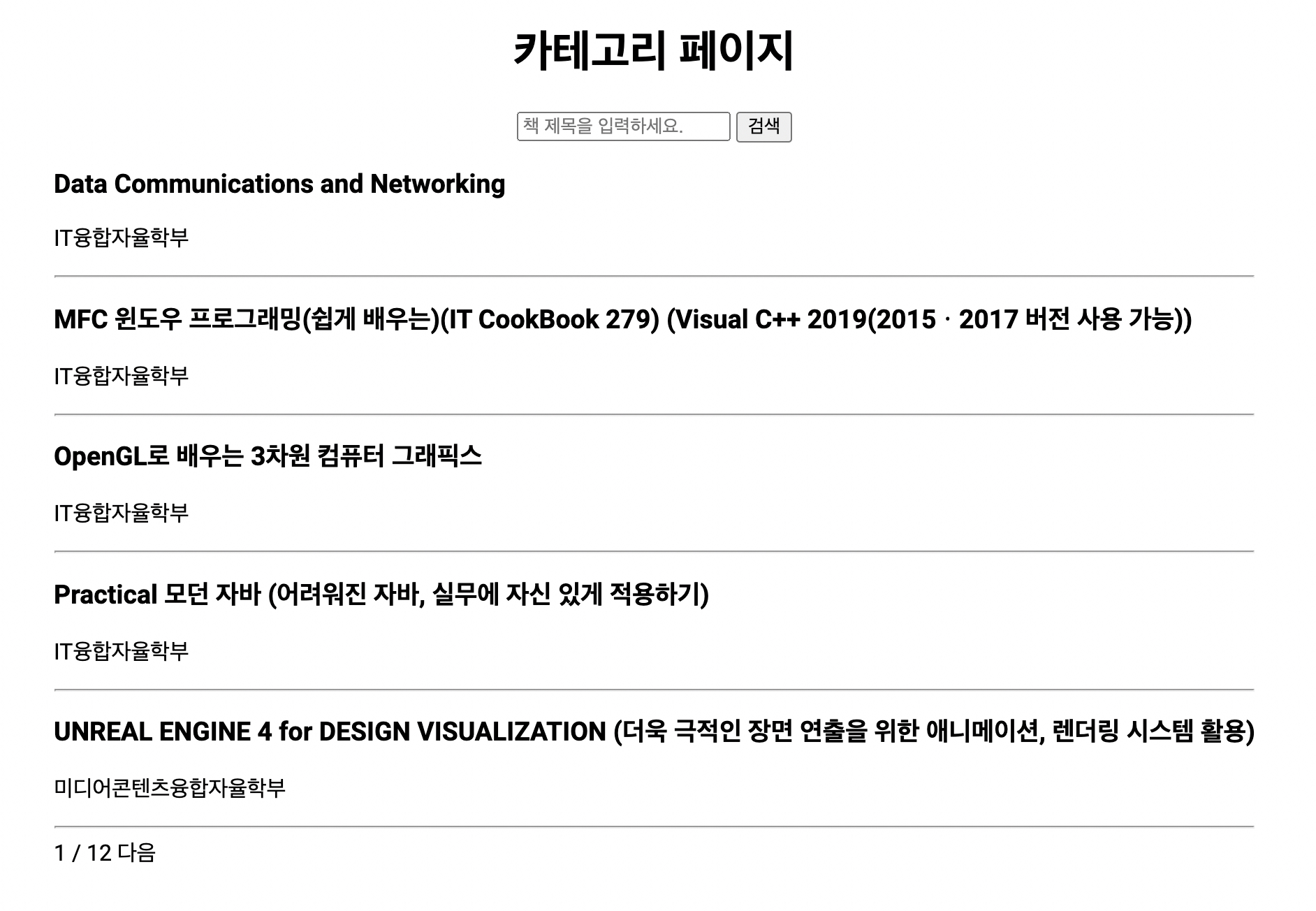
< category.html 실제 페이지 >