iOS
[SwiftUI] NavigationLink를 이용해서 페이지 이동하기
ji_iin
2021. 8. 28. 20:49
처음에 버튼 이미지를 넣어놓고 이제 어떻게 페이지 이동하지?
고민하면서 구글링 한 결과, 버튼이 아닌 NavigationLink를 이용해야 한다.
페이지 이동이 한번만 될 뿐 아니라,
두세번 원하는 만큼 설정하면 계속 연결되어 구현 가능하다.
바로 코드로 설명 !!
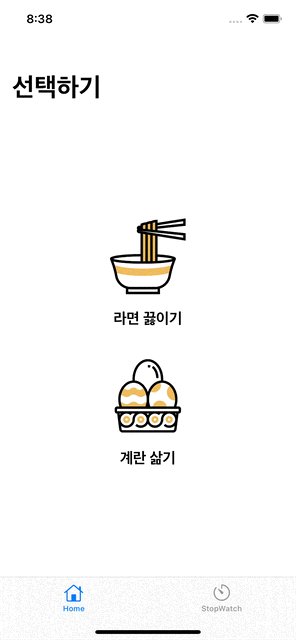
< Main >
아이콘을 누르면 바로 해당 목적지의 뷰로 넘어가지만,
나는 NavigationLink안에 NavigationLink를 또 넣어
스택이 쌓이는 것처럼
화면에 들어가고 또 들어가게 구현해 보았다.
var body: some View {
NavigationView(content: {
VStack(spacing: 40) {
NavigationLink(
destination: PickRamen()) {
Icons(actionText: "라면 클릭!", title: "라면 끓이기", image: "ramen") }
NavigationLink(
destination: PickEggs()) {
Icons(actionText: "계란 클릭!", title: "계란 삶기", image: "fireeggs") }
}.navigationTitle("선택하기")
})
}
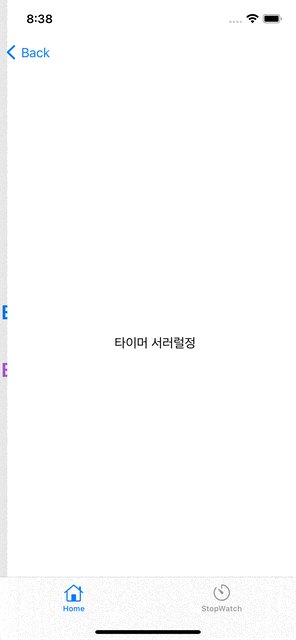
< PickRamen >
앞 부분과 동일하게 destination 설정하고,
간단하게 Text로 링크 연결하면
var body: some View{
VStack(spacing: 40) {
NavigationLink(
destination: CustomTimer(),
label: {
Text("타이머 설정 ! ")
.font(.system(size: 30))
.foregroundColor(.blue)
.fontWeight(.bold)
})
NavigationLink(
destination: CustomTimer(),
label: {
Text("타이머 설정 ! ")
.font(.system(size: 30))
.foregroundColor(.purple)
.fontWeight(.bold)
})
}
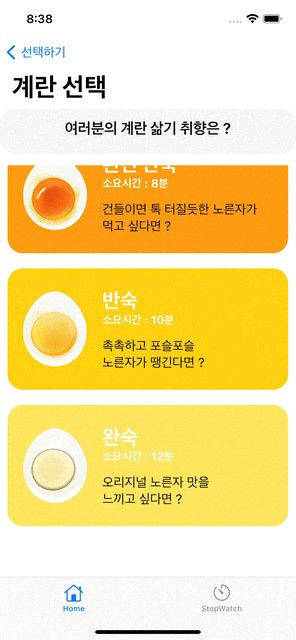
< endView >
이렇게 설정한 끝 목적지까지 도달할 수 있다.
이 부분 구현은 Text만 넣은 거라 따로 코드는 넣지 않겠다.

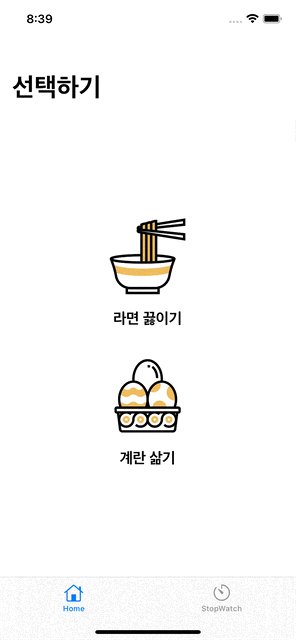
< 최종 구현 GIF >
설명한 부분 포함해서
내가 디자인 해 놓은 부분도 포함했다.
StoryBoard로 구현했을 때는 Stack으로 쌓아서 구현했던 것 같은데 (아마도..)
뭔가 비교적 간단하게 구현 가능해서 좋았다.
( 개인적으로 SwiftUI가 더 편하고 직관적인 느낌이라 쓰기 편하다. )